
- MINIFY IMAGES UPDATE
- MINIFY IMAGES MANUAL
- MINIFY IMAGES REGISTRATION
- MINIFY IMAGES CODE
- MINIFY IMAGES DOWNLOAD
It also makes it easier, and faster, to share your pictures with friends, relatives, and co-workers.

If you use smaller image file sizes, you can fit more pictures on your phone or disk drive without needing additional memory. To start, upload your JPEG/JPG files by hitting the Upload Files button.
MINIFY IMAGES REGISTRATION
There are no watermarks, no registration is required, and you can use the tool as much as you like.
MINIFY IMAGES DOWNLOAD
What if I don’t have a website? Even if your images aren’t intended to be used on a website, there are still reasons to reduce their size. Our compression tool on this page is free, easy to use, and doesn’t require you to download any software. This causes the web page to display slowly – which is bad for users visiting your site and also negatively affects your site’s ranking in Google and other search engines.Ĭompress PNG/JPG offers you the best of both worlds – it allows you to display beautiful high-quality images on your website, without slowing down the time it takes to display your web page. Why do I need it? As you add high-quality images to your website to make it more attractive and improve the user experience, the amount of data that must be downloaded to display a web page increases significantly. Properly compressing and optimizing images can save many bytes of data and speed up downloading time. Our tool will allow you to keep the quality as is while decreasing the size. Basically, you have a few solutions to reduce the size of an image but most of the time it will decrease the quality too.
MINIFY IMAGES UPDATE
Last update 11:03 day 28 January, 2021 John DevWeb My name is John DevWeb.
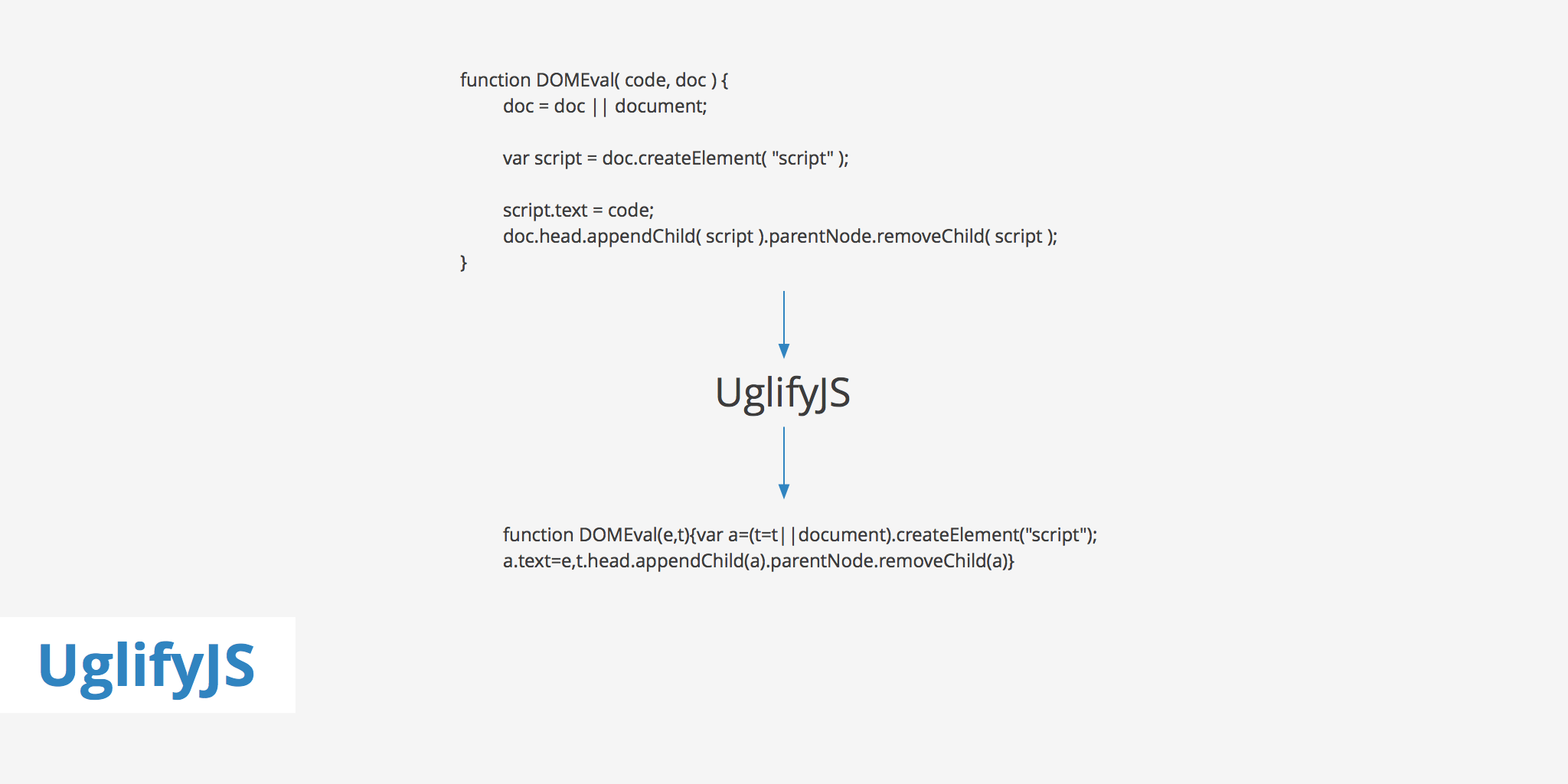
MINIFY IMAGES CODE
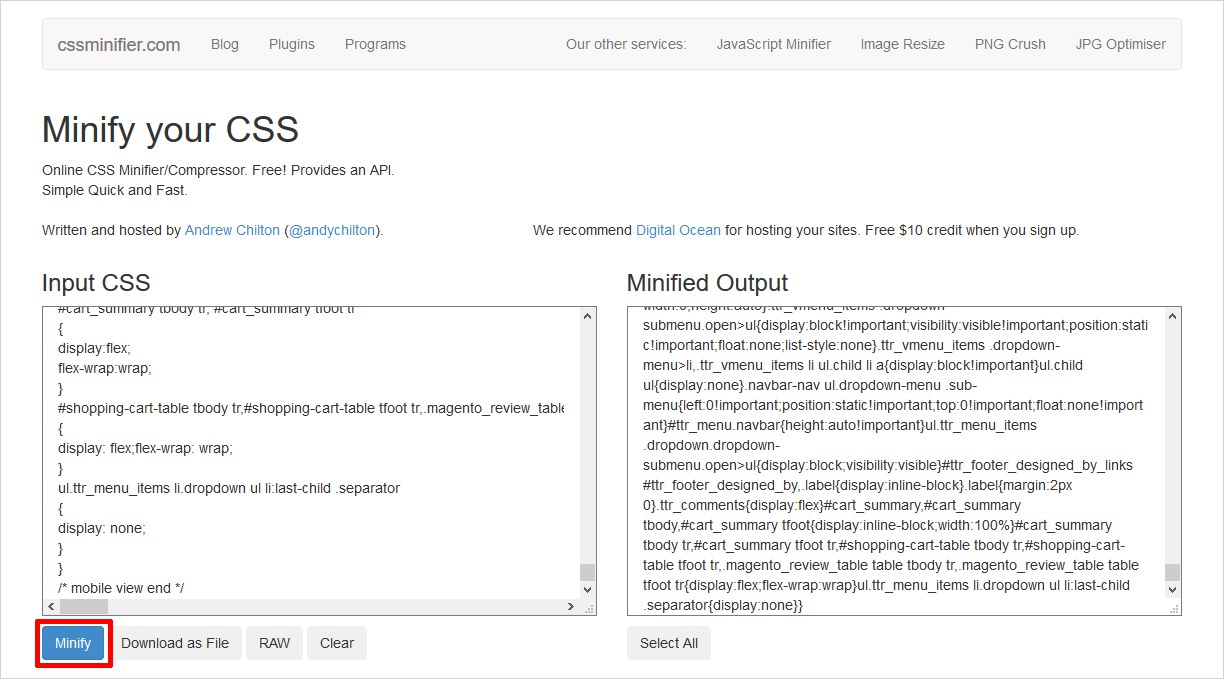
Step 3: Paste your Code CSS into the Editor. What does this tool do? Compress PNG/JPG is an online free tool (with no hidden costs) which aim is to help you compress your image (jpeg or png). Step 1: Visit Step 2: Copy your CSS Code. dollar UAH Ukraine Hryvnia VND Vietnamese Dong Reduce the image dimensions based on KB or MB.
MINIFY IMAGES MANUAL
Minify Mode: AUTO if this breaks your website, change it to manual and add CSS/JS files in the Minify settings. Configure all other minify settings below and in the main minify tab.

This is my webpack production file: 'use strict'Ĭonst baseWebpackConfig = require('./')Ĭonst CopyWebpackPlugin = require('copy-webpack-plugin')Ĭonst HtmlWebpackPlugin = require('html-webpack-plugin')Ĭonst ExtractTextPlugin = require('extract-text-webpack-plugin')Ĭonst OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')Ĭonst UglifyJsPlugin = require('uglifyjs-webpack-plugin')Ĭonst env = process.env. When I build the project for production, generating the dist folder, it creates the images like this: So basicly I am saving all the images on the static folder like this:

I am using Vue Cli that already comes with a simple webpack configuration. So I am working on a simple card game, where i have like 40 images relate to the cards. Test images performance without optimization Lets see how images doing before any optimization.


 0 kommentar(er)
0 kommentar(er)
